|
|
||
|---|---|---|
| appinfo | ||
| css | ||
| img | ||
| js | ||
| lib | ||
| src | ||
| templates | ||
| tests | ||
| .eslintrc.js | ||
| .gitignore | ||
| .npmignore | ||
| COPYING | ||
| Makefile | ||
| README.md | ||
| babel.config.js | ||
| composer.json | ||
| exiftest.jpg | ||
| package-lock.json | ||
| package.json | ||
| phpunit.integration.xml | ||
| phpunit.xml | ||
| stylelint.config.js | ||
| test.php | ||
| webpack.js | ||
README.md
Memories
📷 Yet another photo management app for Nextcloud
How is this different?
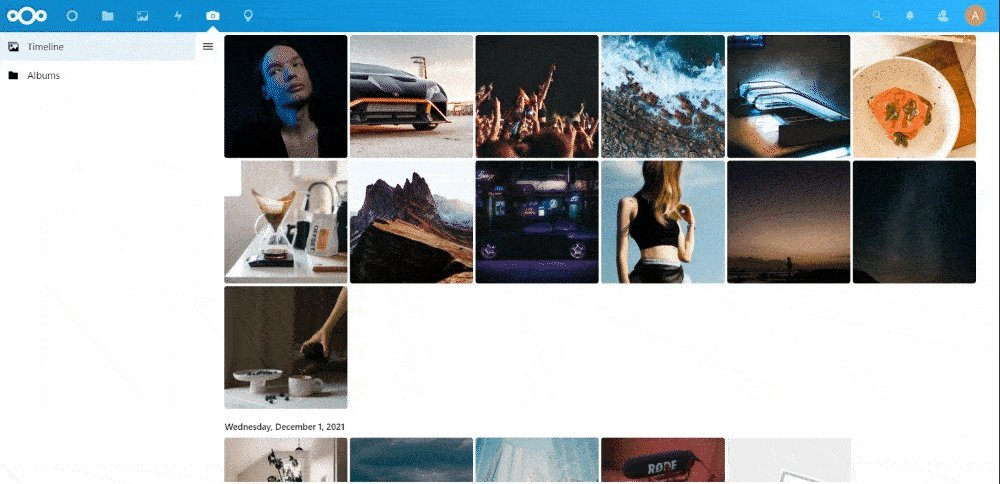
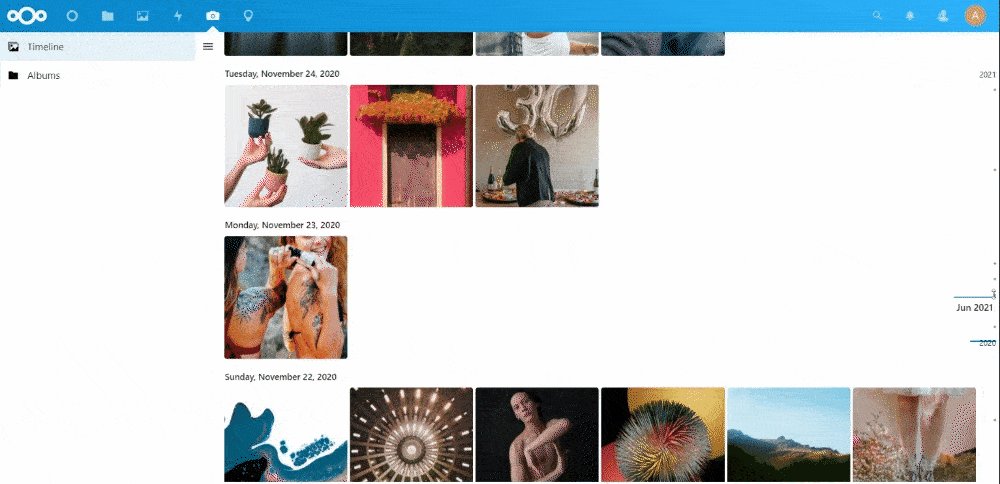
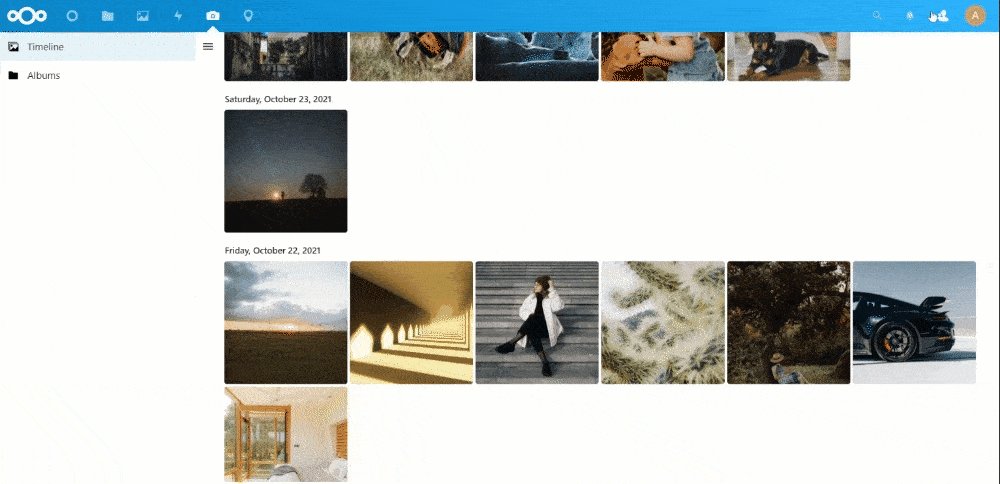
- 📸 Photo and Video Timeline: Sorts photos by date taken, parsed from Exif data.
- 🤔 Quick Recap: Jump to anywhere in the timeline instantly.
- 🖼️ Albums: Browse your and shared folders with a similar, efficient timeline.
- 🎦 Slideshow: View photos from your timeline and albums easily.
- 📱 Mobile Support: Relive your memories on devices of any shape and size through the web app.
🚀 Installation
- ☁ Clone this into your
appsfolder of your Nextcloud. - ⚒️ Install
exiftool(sudo apt install exiftool). - Run
php ./occ memories:indexto generate metadata indices for existing photos. - Open the 📷 Memories app in Nextcloud and set the directory containing your photos. Photos from this directory will be displayed in the timeline, including any photos in nested subdirectories.
- Consider installing the preview generator for pre-generating thumbnails.
🏗 Development setup
- ☁ Clone this into your
appsfolder of your Nextcloud. - 👩💻 In a terminal, run the command
make dev-setupto install the dependencies. - 🏗 Then to build the Javascript whenever you make changes, run
make build-js. To create a pull request usemake build-js-production. Watch changes with:make watch-js. - ✅ Enable the app through the app management of your Nextcloud.
- 🎉 Partytime!
Why a separate app?
The approach of this app is fundamentally different from the official Nextcloud Photos app, which is very lightweight and works entirely using webdav. This app instead maintains special metadata in a separate table on the backend, and thus can be considered to have different objectives.
Notes
- The app has been tested with 100GB worth of ~25k photos.
- You may need to configure the Nextcloud preview generator and Imagemagick / ffmpeg to support all types of images and videos (e.g. HEIC). If using the official docker image, add
OC\Preview\HEICtoenabledPreviewProvidersin yourconfig.php.
Special Thanks 🙏🏻
Nextcloud team. At least one half of the code is based on the work of the Nextcloud Photos.