|
|
||
|---|---|---|
| .github/workflows | ||
| appinfo | ||
| css | ||
| e2e | ||
| img | ||
| js | ||
| lib | ||
| src | ||
| templates | ||
| tests | ||
| .eslintrc.js | ||
| .gitignore | ||
| .npmignore | ||
| COPYING | ||
| Makefile | ||
| README.md | ||
| babel.config.js | ||
| bundle.sh | ||
| ci-test.sh | ||
| composer.json | ||
| exiftest.jpg | ||
| package-lock.json | ||
| package.json | ||
| phpunit.integration.xml | ||
| phpunit.xml | ||
| playwright.config.ts | ||
| stylelint.config.js | ||
| tsconfig.json | ||
| webpack.js | ||
README.md
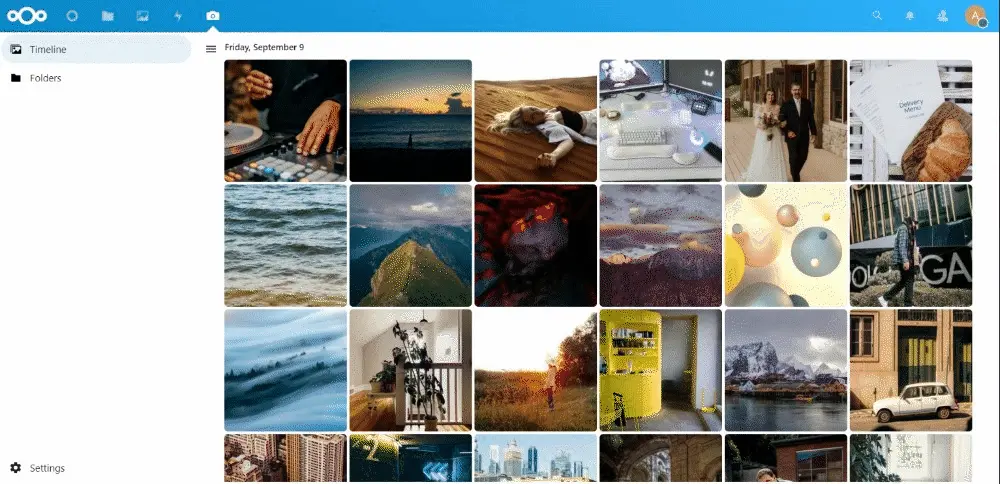
Memories
📷 Yet another photo management app for Nextcloud
How is this different?
- 📸 Photo and Video Timeline: Sorts photos by date taken, parsed from Exif data.
- 🤔 Quick Recap: Jump to anywhere in the timeline instantly.
- 🖼️ Folders: Browse your and shared folders with a similar, efficient timeline.
- 🎦 Slideshow: View photos from your timeline and folders easily.
- 📱 Mobile Support: Relive your memories on devices of any shape and size through the web app.
- 🗑️ Recycle: Select and delete multiple photos and videos at once.
- ⚡️ Fast: Memories is extremely fast. Period. More details below.
🚀 Installation
- Install the app from the Nextcloud app store
- ⚒️ Install
exiftool(see below). - Run
php ./occ memories:indexto generate metadata indices for existing photos. - Open the 📷 Memories app in Nextcloud and set the directory containing your photos. Photos from this directory will be displayed in the timeline, including any photos in nested subdirectories.
- Installing the preview generator for pre-generating thumbnails is strongly recommended.
🔨 Installing Dependencies
The exact steps depend on your Nextcloud platform. If you use Docker for your Nextcloud instance, you can install Exiftool by using a custom docker image.
- Ubuntu/Debian:
sudo apt install libimage-exiftool-perl - Fedora:
sudo dnf install perl-Image-ExifTool - Arch Linux:
sudo pacman -S perl-image-exiftool - Alpine:
apk add --no-cache exiftool - MacOS:
brew install exiftool - FreeBSD:
sudo pkg install p5-Image-ExifTool
🏗 Development setup
- ☁ Clone this into your
appsfolder of your Nextcloud. - 👩💻 In a terminal, run the command
make dev-setupto install the dependencies. - 🏗 Then to build the Javascript whenever you make changes, run
make build-js. To create a pull request usemake build-js-production. Watch changes with:make watch-js. - ✅ Enable the app through the app management of your Nextcloud.
- 🎉 Partytime!
🤔 Why a separate app?
The approach of this app is fundamentally different from the official Nextcloud Photos app, which is very lightweight and works entirely using webdav. This app instead maintains special metadata in a separate table on the backend, and thus can be considered to have different objectives.
⚡ Performance
- Once properly configured, Memories is extremely fast, possibly one of the fastest web photo viewers.
- On a server with relatively cheap hardware (
Intel Pentium G6400 / 8GB RAM / SSD), loading the timeline takes only~400mswithout cache on a laptop (Intel Core i5-1035G1 / Windows 11 / Chrome) for a library of~17000 photostotaling100GB. The test was performed on Nextcloud 24 withnginx,php-fpmandmariadbrunning in Docker. - For best performance, install the preview generator and make sure HTTP/2 is enabled for your Nextcloud instance.
📝 Notes
- You may need to configure the Nextcloud preview generator and Imagemagick / ffmpeg to support all types of images and videos (e.g. HEIC). If using the official docker image, add
OC\Preview\HEICtoenabledPreviewProvidersin yourconfig.php. - If local time is not found in the photo (especially for videos), the server timezone is used.
- The app can work with external storage for photos.
- The photos in the external storage needs to be at the same relative path that is configured for the timeline. For example, if your storage is mounted as
/External/and your photos are in/External/MyPhotos/, then you need to configure the timeline to beMyPhotos/. This will look forMyPhotos/in all external storages as well as your root home directory, and aggregate these photos. - You also need to set up a cron job for the index command if you:
- Use the same timeline for multiple users.
- Delete and restore files from the external storage.
- If you add any photos from outside Nextcloud, you must run the scan and index commands.
- Indexing may be slow, since all files must be downloaded from the storage. The app currently assumes that the Exif data is present with the first 20MB of each file.
- This function is experimental and may not work as expected. Please report any issues.
- The photos in the external storage needs to be at the same relative path that is configured for the timeline. For example, if your storage is mounted as
Special Thanks
Nextcloud team. At least one half of the code is based on the work of the Nextcloud Photos.