|
|
||
|---|---|---|
| appinfo | ||
| css | ||
| img | ||
| js | ||
| lib | ||
| src | ||
| templates | ||
| tests | ||
| .eslintrc.js | ||
| .gitignore | ||
| .npmignore | ||
| COPYING | ||
| Makefile | ||
| README.md | ||
| babel.config.js | ||
| composer.json | ||
| package-lock.json | ||
| package.json | ||
| phpunit.integration.xml | ||
| phpunit.xml | ||
| stylelint.config.js | ||
| test.php | ||
| webpack.js | ||
README.md
Memories
📸 Yet another photo management app for Nextcloud
How is this different?
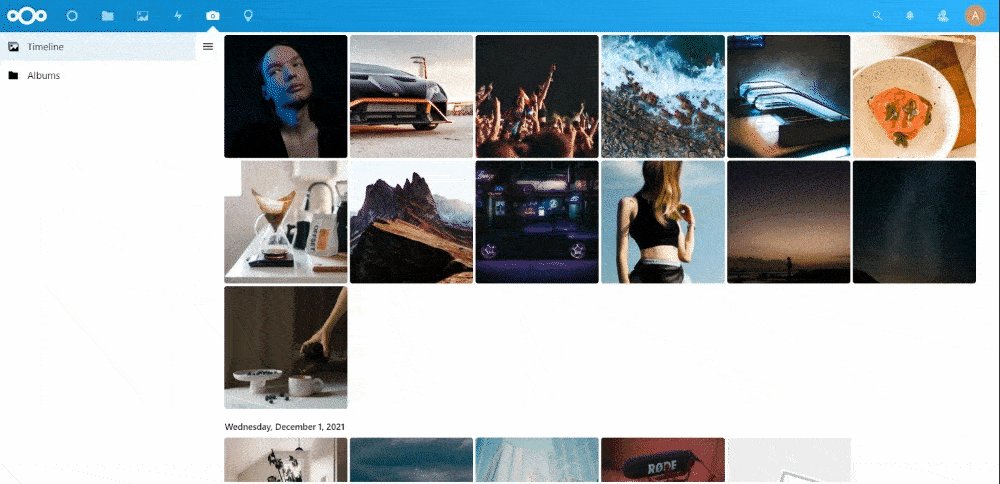
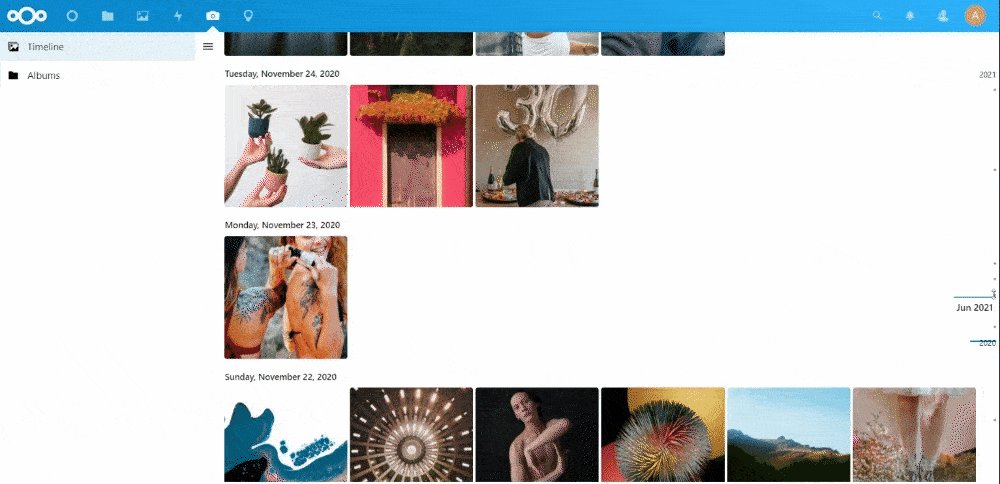
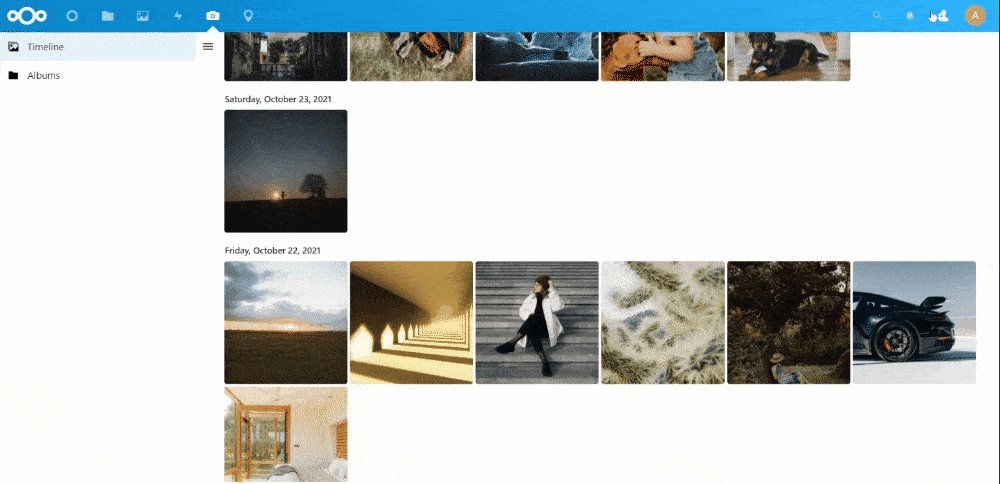
- 📸 Photo and Video Timeline: Sorts photos by date taken, parsed from Exif data.
- 🤔 Quick Recap: Jump to anywhere in the timeline instantly.
- 🖼️ Albums: Browse your and shared folders with a similar, efficient timeline.
- 🎦 Slideshow: View photos from your timeline and albums easily.
🚀 Installation
- ☁ Clone this into your
appsfolder of your Nextcloud. - ⚒️ Install
exiftool(sudo apt install exiftool). - 📸 Place all photos you want on the timeline in a folder called
Photos(case sensitive) in the root of your home. - Run
php ./occ memories:indexto generate metadata indices for existing photos. - Consider installing the preview generator for pre-generating thumbnails.
🏗 Development setup
- ☁ Clone this into your
appsfolder of your Nextcloud. - 👩💻 In a terminal, run the command
make dev-setupto install the dependencies. - 🏗 Then to build the Javascript whenever you make changes, run
make build-js. To create a pull request usemake build-js-production. Watch changes with:make watch-js. - ✅ Enable the app through the app management of your Nextcloud.
- 🎉 Partytime!
Why a separate app?
The approach of this app is fundamentally different from the official Nextcloud Photos app, which is very lightweight and works entirely using webdav. This app instead maintains special metadata in a separate table on the backend, and thus can be considered to have different objectives.
Limitations
Only works on MySQL/MariaDB for now.
Special Thanks 🙏🏻
Nextcloud team. At least one half of the code is based on the work of the Nextcloud Photos.